Giới Thiệu về Tầm Quan Trọng của Thiết Kế Giao Diện Website
Trong thế giới số ngày nay, thiết kế giao diện website không chỉ là một yếu tố thẩm mỹ mà còn là một phần quan trọng quyết định đến sự thành công của một trang web. Từ “Thiết kế Giao diện Website” không chỉ mang ý nghĩa về mặt hình thức mà còn bao hàm cả trải nghiệm người dùng (UX) và giao diện người dùng (UI). Một thiết kế web đẹp mắt và thân thiện với người dùng có thể tạo ra ấn tượng đầu tiên mạnh mẽ và khuyến khích khách truy cập lưu lại trang web lâu hơn, từ đó tăng cơ hội chuyển đổi từ khách truy cập thành khách hàng tiềm năng.

Lý do Thiết Kế Giao Diện Là Yếu Tố Quyết Định
Trong một thế giới ngập tràn thông tin, sự chú ý của người dùng trở nên cực kỳ hạn chế. Thiết kế giao diện website chính là cầu nối giữa thương hiệu và người dùng, giúp truyền đạt thông điệp một cách rõ ràng và mạnh mẽ. Một thiết kế đẹp không chỉ thu hút ánh nhìn mà còn phản ánh sự chuyên nghiệp, tin cậy của doanh nghiệp. Điều này đặc biệt quan trọng trong thời đại công nghệ số, nơi mà ấn tượng đầu tiên có thể quyết định tất cả.
Ngoài ra, một thiết kế web thân thiện với người dùng còn giúp cải thiện trải nghiệm người dùng. Khi người dùng cảm thấy thoải mái và dễ dàng tìm thấy thông tin họ cần, họ sẽ dành nhiều thời gian hơn trên trang web của bạn. Điều này không chỉ giúp tăng tỷ lệ chuyển đổi mà còn có lợi cho SEO, bởi Google ưa thích những trang web mang lại trải nghiệm tốt cho người dùng.
Tác Động của Thiết Kế Đến Thương Hiệu và Doanh Số
Một giao diện web được thiết kế tốt cũng là phương tiện quảng bá thương hiệu hiệu quả. Mỗi yếu tố trong thiết kế từ màu sắc, hình ảnh đến bố cục đều có thể góp phần vào việc xây dựng và tăng cường hình ảnh thương hiệu. Khi khách truy cập nhận ra sự nhất quán trong thiết kế và thông điệp thương hiệu trên mọi trang, họ sẽ dễ dàng ghi nhớ và nhận diện thương hiệu của bạn hơn.
Thiết kế giao diện không chỉ ảnh hưởng đến nhận thức về thương hiệu mà còn có tác động trực tiếp đến doanh số. Một trang web có thiết kế hấp dẫn, dễ sử dụng sẽ khuyến khích người dùng thực hiện hành động, từ việc đăng ký nhận bản tin đến mua sắm trực tuyến. Tối ưu hóa thiết kế cho trải nghiệm người dùng và chuyển đổi sẽ giúp tăng doanh số và mở rộng cơ sở khách hàng.
Các Nguyên Tắc Thiết Kế Giao Diện Hiệu Quả
Để tạo nên một website không chỉ đẹp mắt mà còn hiệu quả, việc áp dụng các nguyên tắc thiết kế giao diện là điều không thể bỏ qua. Các nguyên tắc này đóng vai trò như bản đồ dẫn đường, giúp định hình và tối ưu hóa trải nghiệm người dùng. Dưới đây là một số nguyên tắc thiết kế giao diện website mà bất kỳ nhà thiết kế nào cũng cần nắm vững.
Sự Đơn Giản Là Chìa Khóa
Trong thiết kế web, “Ít là nhiều”. Một giao diện đơn giản không chỉ giúp trang web trở nên dễ nhìn mà còn dễ sử dụng. Điều này không có nghĩa là thiết kế của bạn cần phải nhàm chán; thay vào đó, hãy tập trung vào việc loại bỏ các yếu tố không cần thiết, giữ lại chỉ những gì thực sự quan trọng. Điều này giúp người dùng tập trung vào nội dung chính và hành động bạn muốn họ thực hiện, từ đó cải thiện UX và tối ưu hóa cho SEO.
Loại Bỏ Các Yếu Tố Không Cần Thiết
Tránh làm cho trang web trở nên rối rắm bằng cách loại bỏ các yếu tố không cần thiết. Mỗi phần tử trên trang web của bạn nên có một mục đích rõ ràng và góp phần vào mục tiêu chung của trang web. Điều này không chỉ làm cho trang web của bạn trở nên sạch sẽ và chuyên nghiệp hơn mà còn giúp tăng tốc độ tải trang, một yếu tố quan trọng khác trong SEO.
Sử Dụng Không Gian Trắng
Không gian trắng, hay còn gọi là “không gian âm”, không chỉ giúp thiết kế của bạn trở nên thoáng đãng mà còn làm nổi bật các yếu tố quan trọng. Điều này giúp hướng dẫn người dùng qua trang web một cách tự nhiên, từ đó tạo ra trải nghiệm người dùng tốt hơn.

Tối Ưu Hóa cho Mọi Loại Màn Hình
Một nguyên tắc quan trọng khác trong thiết kế web hiện đại là đảm bảo trang web của bạn hoạt động tốt trên mọi loại màn hình và thiết bị. Trong thời đại di động ngày nay, thiết kế responsive không chỉ là một lựa chọn mà đã trở thành một yêu cầu.
Thiết Kế Responsive
Thiết kế responsive giúp trang web của bạn tự điều chỉnh để phù hợp với kích thước màn hình của người dùng, từ máy tính để bàn đến smartphone. Điều này không chỉ cải thiện trải nghiệm người dùng mà còn là một yếu tố quan trọng trong SEO, bởi Google ưu tiên các trang web thân thiện với di động.
Kiểm Tra Trên Nhiều Thiết Bị
Để đảm bảo thiết kế của bạn hiệu quả trên mọi thiết bị, hãy thực hiện kiểm tra đa nền tảng. Điều này giúp bạn phát hiện và khắc phục bất kỳ vấn đề nào về hiển thị hoặc chức năng, từ đó tối ưu hóa trải nghiệm người dùng cho mọi loại thiết bị.
Kết luận, việc tuân thủ các nguyên tắc thiết kế giao diện hiệu quả không chỉ giúp tạo ra một trang web đẹp mắt mà còn tối ưu hóa trải nghiệm người dùng và thúc đẩy thành công trên công cụ tìm kiếm. Đầu tư thời gian và công sức vào thiết kế giao diện là bước quan trọng để xây dựng một website không chỉ hấp dẫn mà còn hiệu quả.
cuonganhweb.com là hệ thống tạo sinh website tự động với hơn 300 mẫu website có giao diện tạo sẵn chuẩn SEO và trực quan.
Công Cụ và Tài Nguyên Hỗ Trợ Thiết Kế Web
Để tạo nên những thiết kế giao diện website không chỉ đẹp mắt mà còn hiệu quả và thân thiện với người dùng, các nhà thiết kế cần sự hỗ trợ từ những công cụ và tài nguyên đặc biệt. Những công cụ này không chỉ giúp tối ưu hóa quy trình làm việc mà còn cung cấp khả năng tạo ra các thiết kế sáng tạo và linh hoạt, phù hợp với mọi nhu cầu và yêu cầu kỹ thuật.
Phần Mềm Thiết Kế Web Hàng Đầu
Trong thế giới thiết kế web, có rất nhiều phần mềm và ứng dụng giúp nhà thiết kế từ việc tạo ra layout, thiết kế giao diện, đến tạo ra các prototype hoạt động. Một số phần mềm hàng đầu như Adobe XD, Sketch, Figma và InVision đã trở thành công cụ không thể thiếu trong bộ công cụ của mỗi nhà thiết kế web.
Adobe XD và Sketch
Adobe XD là một giải pháp toàn diện từ Adobe, cung cấp một không gian làm việc dễ sử dụng để thiết kế và prototype ứng dụng web và di động. Sketch, mặt khác, là một công cụ thiết kế vector dành riêng cho Mac, được ưa chuộng bởi giao diện sạch sẽ và khả năng tương tác cao.

Figma và InVision
Figma là một công cụ thiết kế dựa trên web, cho phép cộng tác trực tuyến và thời gian thực, làm cho nó trở thành lựa chọn lý tưởng cho các đội ngũ thiết kế lớn. InVision cung cấp một nền tảng mạnh mẽ cho việc tạo prototype, cộng tác và chia sẻ thiết kế, giúp biến ý tưởng thiết kế thành hiện thực.
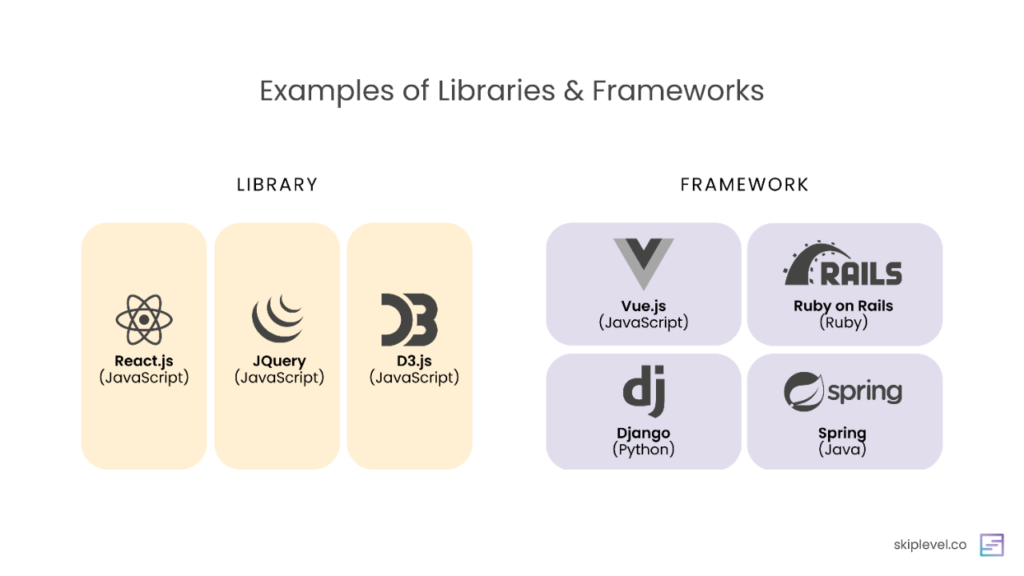
Thư Viện và Framework
Không chỉ có phần mềm, các nhà thiết kế web còn sử dụng một loạt các thư viện và framework để tăng tốc độ phát triển và đảm bảo tính nhất quán trong thiết kế. Một số thư viện và framework phổ biến hiện nay như React, Angular, TailwindCSS hay Vue.js.
Bootstrap và Foundation
Bootstrap là một framework HTML, CSS, và JS phổ biến nhất cho việc phát triển web responsive và mobile-first. Foundation cũng là một framework tương tự, được biết đến với tính linh hoạt và khả năng tùy chỉnh cao, giúp tạo ra các trang web đáp ứng nhanh chóng và dễ dàng.
Material Design và Ant Design
Material Design, phát triển bởi Google, là một ngôn ngữ thiết kế mang lại giao diện đồ họa tổng quát, hướng dẫn và nguyên tắc thiết kế cho các ứng dụng. Ant Design là một thư viện UI cho React có chứa một bộ các thành phần thiết kế chất lượng cao và linh hoạt, phù hợp cho việc phát triển các ứng dụng doanh nghiệp.
Kết luận, sự đa dạng của các công cụ và tài nguyên hỗ trợ thiết kế web không chỉ giúp các nhà thiết kế tạo ra những sản phẩm đẹp mắt mà còn đảm bảo rằng các sản phẩm này thân thiện với người dùng và tối ưu cho các công cụ tìm kiếm. Việc lựa chọn và sử dụng đúng công cụ sẽ là chìa khóa để tạo ra những trang web không chỉ hấp dẫn về mặt hình ảnh mà còn hiệu quả về mặt kỹ thuật.

Xu Hướng Thiết Kế Giao Diện Web 2024
Xu hướng thiết kế giao diện web luôn thay đổi theo thời gian, phản ánh sự phát triển của công nghệ và thay đổi trong thói quen của người dùng. Đối với năm 2024, chúng ta có thể mong đợi một loạt các xu hướng mới và sự tái xuất của một số xu hướng cũ với một cách tiếp cận mới mẻ. Những xu hướng này không chỉ giúp tạo ra những trang web đẹp mắt mà còn cải thiện trải nghiệm người dùng và tối ưu hóa SEO.
Màu Sắc và Gradient
Màu sắc luôn là một phần quan trọng trong thiết kế web, và năm 2024 không phải là ngoại lệ. Chúng ta có thể thấy sự thống trị của các màu sắc tươi sáng, đậm và dũng cảm, được sử dụng để tạo ra sự chú ý và gây ấn tượng mạnh mẽ với người dùng. Cùng với đó, gradient – một xu hướng đã quay trở lại trong vài năm gần đây – tiếp tục được sử dụng để thêm chiều sâu và kích thích thị giác cho giao diện web.
Sử Dụng Màu Sắc Đậm
Màu sắc đậm giúp tạo ra các điểm nhấn mạnh mẽ trên trang web, thu hút sự chú ý của người dùng đến các phần quan trọng. Sự kết hợp giữa các màu sắc tươi mới và độc đáo cũng thể hiện sự sáng tạo và độc đáo của thương hiệu.
Gradient và Ánh Sáng
Gradient không chỉ là sự chuyển màu mềm mại mà còn được kỳ vọng sẽ kết hợp với các hiệu ứng ánh sáng và bóng đổ để tạo ra một cảm giác không gian và chiều sâu cho các thiết kế. Sự pha trộn tinh tế của màu sắc cùng với ánh sáng và bóng đổ không chỉ làm cho thiết kế trở nên sống động hơn mà còn giúp các yếu tố trên trang web dễ dàng thu hút sự chú ý của người dùng.
Tích Hợp Đa Phương Tiện
Năm 2024 cũng chứng kiến sự gia tăng của việc tích hợp đa phương tiện vào thiết kế web, từ video, âm thanh đến các hình ảnh động. Sự kết hợp này không chỉ giúp trang web trở nên độc đáo và thú vị mà còn tăng cường trải nghiệm người dùng.

Video và Ảnh Động
Video và ảnh động tiếp tục là công cụ mạnh mẽ để thu hút sự chú ý và truyền đạt thông điệp một cách hiệu quả. Việc sử dụng các video ngắn gọn, có tính tương tác cao trong thiết kế giao diện web không chỉ giúp truyền đạt thông tin một cách sinh động mà còn thúc đẩy sự tương tác từ phía người dùng.
Âm Thanh và Tương Tác
Âm thanh và các yếu tố tương tác cũng được dự đoán sẽ trở nên phổ biến hơn trong các trang web. Âm thanh không chỉ giúp tạo ra không khí mà còn có thể được sử dụng để hướng dẫn và tăng cường trải nghiệm người dùng, khiến họ cảm thấy được kết nối mạnh mẽ hơn với nội dung trang web.
Kết luận, những xu hướng thiết kế giao diện web năm 2024 không chỉ nhấn mạnh vào việc tạo ra vẻ ngoài hấp dẫn mà còn tập trung vào việc cải thiện trải nghiệm người dùng và tối ưu hóa SEO. Sự tích hợp giữa màu sắc, gradient, và đa phương tiện không chỉ giúp trang web của bạn nổi bật mà còn giữ chân người dùng lâu hơn, từ đó tăng cơ hội chuyển đổi và thành công trên thị trường digital.
Hướng Dẫn Thiết Kế Giao Diện Thân Thiện với Người Dùng
Thiết kế giao diện thân thiện với người dùng là một trong những yếu tố quan trọng nhất đảm bảo thành công của một website. Không chỉ cải thiện trải nghiệm người dùng (UX), một thiết kế thân thiện còn giúp tối ưu hóa tỷ lệ chuyển đổi và tăng cường hiệu quả SEO. Dưới đây là một số hướng dẫn cơ bản giúp bạn thiết kế giao diện web thân thiện với người dùng.
UX/UI và Cải Thiện Trải Nghiệm Người Dùng
Thiết kế UX/UI tập trung vào việc tối ưu hóa trải nghiệm người dùng và giao diện người dùng. Điều này không chỉ giúp người dùng dễ dàng tìm thấy thông tin họ cần mà còn đảm bảo rằng họ có trải nghiệm tích cực trên trang web của bạn. Các yếu tố như tốc độ tải trang, dễ dàng điều hướng, và hiệu quả giao tiếp thông tin đều cần được xem xét kỹ lưỡng.
Nghiên Cứu Người Dùng và Áp Dụng
Việc hiểu rõ người dùng mục tiêu và nhu cầu của họ là bước đầu tiên trong quá trình thiết kế UX/UI. Sử dụng các kỹ thuật nghiên cứu như khảo sát, phỏng vấn, và thử nghiệm người dùng để thu thập thông tin quý giá về cách họ tương tác với website. Áp dụng những kiến thức này vào thiết kế sẽ giúp tạo ra một trang web thực sự thân thiện với người dùng.
Thử Nghiệm và Tối Ưu Hóa
Sau khi áp dụng các nguyên tắc UX/UI vào thiết kế, quá trình thử nghiệm là không thể thiếu. Thử nghiệm A/B, thử nghiệm người dùng và phân tích hành vi trên trang web giúp nhận diện được các vấn đề và cơ hội để tối ưu hóa thiết kế. Quá trình này nên được thực hiện một cách liên tục để đảm bảo rằng trang web luôn đáp ứng tốt nhất nhu cầu của người dùng.

Bài Học từ Case Study Thực Tế
Phân tích các nghiên cứu điển hình trong lĩnh vực thiết kế web có thể cung cấp những hiểu biết sâu sắc về cách các nguyên tắc thiết kế được áp dụng thành công trong thực tế. Nghiên cứu cả những trường hợp thành công lẫn thất bại giúp rút ra bài học quý báu, từ đó áp dụng vào dự án của riêng bạn.
Phân Tích Thành Công và Thất Bại
Việc phân tích cẩn thận những trang web đã thành công hoặc thất bại giúp nhận diện được những yếu tố quyết định. Điều này bao gồm việc tìm hiểu cách họ xử lý vấn đề giao tiếp thông tin, điều hướng, và tương tác người dùng.
Áp Dụng Vào Dự Án Của Bạn
Lấy cảm hứng từ các nghiên cứu điển hình nhưng không sao chép mù quáng. Hãy áp dụng các bài học đã học một cách sáng tạo vào dự án của bạn, đồng thời không ngừng thử nghiệm và tối ưu hóa để tạo ra một giao diện thực sự thân thiện với người dùng.
Kết luận, thiết kế giao diện thân thiện với người dùng đòi hỏi sự kết hợp giữa nghệ thuật và khoa học. Việc áp dụng cẩn thận các nguyên tắc UX/UI, nghiên cứu người dùng, và học hỏi từ thực tế sẽ giúp tạo ra những trang web không chỉ đẹp mắt mà còn hiệu quả và dễ sử dụng.
Tổng Kết
Kết luận, thiết kế giao diện website không chỉ là về việc tạo ra một trang web đẹp mắt; nó còn là nghệ thuật và khoa học về việc làm thế nào để tối ưu hóa trải nghiệm người dùng, tăng cường khả năng tiếp cận và cải thiện tỷ lệ chuyển đổi. Trong thế giới kỹ thuật số ngày càng phát triển, một website thân thiện với người dùng và được tối ưu hóa cho SEO sẽ là chìa khóa dẫn đến sự thành công trong kinh doanh trực tuyến.
Các nguyên tắc thiết kế cơ bản như đơn giản hóa giao diện, tối ưu hóa cho mọi loại màn hình, và đảm bảo tính thân thiện với người dùng không chỉ giúp website của bạn nổi bật mà còn tạo ra một ấn tượng tích cực và lâu dài đối với khách truy cập. Sử dụng các công cụ và tài nguyên phù hợp cũng như luôn cập nhật với xu hướng thiết kế mới sẽ giúp bạn duy trì sự cạnh tranh và hiệu quả.
Ngoài ra, việc học hỏi từ các case study thực tế và áp dụng những bài học kinh nghiệm vào dự án của mình là rất quan trọng. Điều này không chỉ giúp bạn tránh được những sai lầm phổ biến mà còn giúp tận dụng được những chiến lược đã được chứng minh là hiệu quả.
Lời khuyên cuối cùng là hãy không ngừng thử nghiệm và tối ưu hóa thiết kế website của bạn. Sự thành công trong thiết kế web không phải là điều có thể đạt được qua một đêm, mà là quá trình liên tục học hỏi, thích nghi và phát triển. Bằng cách này, bạn không chỉ cải thiện trải nghiệm người dùng mà còn tối ưu hóa hiệu suất SEO của website, từ đó thúc đẩy sự thành công của doanh nghiệp trực tuyến.
Đọc thêm về hướng dẫn và các mẹo khi thiết kế và tạo website tại:
Học HTML và CSS Cơ Bản: Làm Web Dễ Dàng & Cách Chọn Hosting và Tên Miền Tốt Nhất: Nền Tảng Vững Chắc Cho Website Mới Của Bạn






